Tuesday, 26 February 2013
Honours Project Podcast: Systemics
In my previous podcast, I talked about Aesthetics & Visuals, in this podcast I further explain what I mean by the concept of systemics and their significance in my own words. You can listen to the podcast about systemic significance bellow:
Monday, 25 February 2013
Supervisor Meeting 3
I recently had another meeting with my supervisor, he was sick for the past few weeks, so it was good to finally meet up after a while. I was stressing out as the build for my game is not working as it should, but I was again reassured that this is a normal part of the development process and to just keep trying and ask for help from other student programmers and lecturers which I did and it has been very helpful so far. Simple problems that I spent weeks on were solved or put in the right direction in a feew short seconds.
Here is what we discussed:
Here is what we discussed:
Meeting
Agenda:
·
Recap the progress of the project after
3 weeks.
·
Show the current game build and art
work related to game.
·
Discussion on how to approach the dissertation.
·
Newly found relevant research
pertaining to honours project aim and objective.
·
Show the presentation slides.
Progress
Report:
·
The game is running in a very basic
form.
·
The dissertation structure is being
established.
·
A critical framework is being
developed for the project.
·
Further research on the theory of
fun.
·
Learning contract reviewed and
signed.
Agreed
action points:
·
Show the progress of game mechanic research
within Unity.
·
Show some aesthetic development
through your sketches or practical work.
·
Continue drafting out the
dissertation, start the abstract.
·
Show some of the new research on
aesthetics and mechanics and create a draft framework.
Wednesday, 20 February 2013
Planning to Fill the Holes
Skills and Knowledge Plan
Ok, so we have addressed the skill gaps, but how do we go about filling these gaps? here is a plan of how I wish to overcome these skill gaps:Specifically:
- To gain a moderate knowledge of programming/coding to carry out the full project (Systemic)
- To advance the polish of my personal art style and visual skills (Visual)
- To further develop my personal writing style (Research & Dissertation)
1. Gain a moderate knowledge of programming/coding to carry out the full project (Systemic)
Understanding of JavaScipt
Week 1-4:
Newbie Guide: http://forum.unity3d.com/threads/34015-Newbie-guide-to-Unity-Javascript-(long)Unity3D Student: http://www.unity3dstudent.com/category/modules/beginner/
Youtube tutorial of the basics of JavaScript:
Understanding of C#
Week 2-8:
Learn Scripting in C# for Unity: http://catlikecoding.com/unity/tutorials/
A Youtube tutorial of the basics of C#
Specific programming of Game Events
Week 8-12:
Unity Answers Forum: http://answers.unity3d.com/index.html
Unity Forum: http://forum.unity3d.com/forum.php
Unify Community: http://wiki.unity3d.com/index.php/Main_Page
Read 'A Theory Of Fun: for Game Design': to gain a better knowledge of how to balance the challenge and skill within the game.
Understanding of programming Menus and Transitions
Week 12-16:
Unity Wiki: http://wiki.unity3d.com/index.php/MainMenu
EZ GUI, another method of menu creation in Unity: http://www.anbsoft.com/middleware/ezgui/
Very useful Youtube tutorial showing the creation of Menus in Unity.
2. Advance the polish of my personal art style and visual ability (Visual)
Defining Personal Art Style through Practice
Week 1-4:
Checking our artists at CG Society to see what styles other people have: http://forums.cgsociety.org/
Also looking for style comparison on Deviant Art: http://www.deviantart.com/
Sketching within my sketchbook.
Life Drawing & Anatomy
Week 2-8:Life drawing sessions at Abertay University every Wednesday 5-7pm.
Posemaniacs: http://www.posemaniacs.com/
Character Design
Week 8-12:
Taking inspiration from character design blogs:http://characterdesign.blogspot.co.uk/
http://borjamontoro.blogspot.co.uk/
http://www.characterdesignpage.com/
http://borjamontoro.blogspot.co.uk/
http://www.characterdesignpage.com/
Environment Design
Week 12-16:
Learning from my friend Lorenz who is a concept artist working freelance: http://hideyoshi.deviantart.com/gallery/
Environment ideas: http://byte.frostdesign.com.au/archives/tag/environmental-design
Environment ideas: http://byte.frostdesign.com.au/archives/tag/environmental-design
3. Develop my personal writing style to convey information in a succinct manner (Research and Dissertation)
Use of Exaggerated Language
Week 1-4:
Meetings with Dayna to go over my dissertation draft structure and ensure my writing is appropriate.
Read academic journals on game and see how they are written: http://gamestudies.org/1202
Read academic journals on game and see how they are written: http://gamestudies.org/1202
Succinct Writing
Week 2-8:
Read 'Key Themes in media Theory': to get an idea of how to write a relevant and succinct dissertation.
Clear Methodology
Week 8-12:
Read and practice 'The Laws of Writing a Good Dissertation'
http://www.gabbay.org.uk/papers/talks/20081022-lawwgd.pdf
http://www.gabbay.org.uk/papers/talks/20081022-lawwgd.pdf
Literature and Research
Tuesday, 19 February 2013
Outside the Box but inside the Exhibition
Last Years Showcase Examples
I have been doing a lot of thinking in terms of my showcase and how to best present my work and unlike my opinion of business cards, I feel that with exhibitions, less 'IS' actually more and that is the only way to stand out, the only way to stand out is to have less in a more refined way when everyone else is crowding their showcase space with little consideration or planning in their exact execution.
Having a look at the showcase examples form last year, my precise point of the work fading into the noise of all the other images holds true. It sounds harsh considering that they have spent so much time creating their work, although as Ken Fee my lecturer once taught me, 'presentation is everything' and I now live by that statement and make sure I present everything well, as before I was so concerned with the actuality and tangibleness of the product and now I feel that presentation holds more weight and it's more the way you present rather than the content. If you do not present it well, people will not even give you the time of day to come over and see your work.
I have marked red circles the above examples which I feel executed the less is more theory and done it in a way that I feel is correct and with much consideration. Those are the best examples in my critical view as they are organised in a way that is very purposeful and pays great attention to laws of composition.
Best Examples:
Claire Moncrieff
I have chosen this example as one of the best as it is the perfect example of someone who understands the power of white/empty space and doesn't feel the need to fill up the whole space, yet understands that there is power in created absence around you to emphasize the weight/strength of the end product in it's own space.
Pros:
- The work is very clean and visually appealing.
- There is a certain amount of flow in the way the work is arranged and the way your eye follows from top to bottom.
- Less is more.
Cons:
- There may not be enough production work to show off due to the less is more theory.
- Contrast between white paper on white paper is minimal and thus fades into the back.
- The work at the bottom has text and may be hard to read.
Holly Martin
This example was chosen for opposite reasons, it was chose not because it has less, but chosen because the arrangement of the content is well well organised and well thought out that it proves to be effective as a showcase piece. The sense of empty space is also well done and just like Claire's showcase, it leads your eyes to the top where her final project work lies. This is a great set up with a great awareness of space.
Pros:
- The work has been arranged well and the placement of colour is well thought out.
- There is a certain amount of flow in the way the work is arranged and the way your eye follows up to the final product work of the cans.
- Lots of production work on show.
Cons:
- There isn't much empty space and less is more was not fully applied.
- The work at the bottom may be hard to see.
Honours Project Podcast: Aesthetics & Visuals
I was recently thinking about the ways to best convey the research process and my thoughts throughout this honours project, and then it hit me that by speaking and saying what thoughts and developments I am experiencing, people are more likely to catch on, as it's easy to misread or misinterpret things.
Here is my first honours Project Podcast, and the topic is Aesthetics and Visuals and talking about my misconception of my confusion of either term and how the clarification has helped further my project.
Here is my first honours Project Podcast, and the topic is Aesthetics and Visuals and talking about my misconception of my confusion of either term and how the clarification has helped further my project.
Podcast: Aesthetics & Visuals
Monday, 18 February 2013
Developing a Different Aesthetic Feel
Recently I started to refine the art assets for the game Destony after getting feedback that the level art was clashing with too many bright colours so I spent some time doing some concept art and developing the overall style so that it would be less intrusive on the eyes. I actually got really inspired by the art of the indie game 'Element4l' that really summed up a nice colour scheme that I was thinking of going for, the image bellow displays my inspiration:
Here is the process of my concept art within Photoshop CS6. I was testing out some new brushes in Photoshop which gave me some really interesting results in the overall image and also quickened the process of my vision being made in reality. These brushes included, lightning, grass, landscape, cloud and grit.
Element4l Teaser
Here is the process of my concept art within Photoshop CS6. I was testing out some new brushes in Photoshop which gave me some really interesting results in the overall image and also quickened the process of my vision being made in reality. These brushes included, lightning, grass, landscape, cloud and grit.
Started off by painting out the background using many cloud brushes as well as effects brushes which definitely save time and I see why people use them so often.
Then the mountains and foreground were added to see what the overall composition looked like.
Something didn't look quite right with the mountains, so I removed the foreground to see what it was.
After adjustments with the background, I created the character using a single rounded brush.
Here I started to create a glare for the sun.
A close up of the ground which is fairly detailed.
A close up of the light box which it was important to balance the light so it would not disappear.
A close up of the character without the rain effect.
Final Image
My Thoughts
The final result shows the combined image with all the assets. Overall I was quite happy with the results. The new brushes I downloaded made it a lot quicker to get the desired effects I was going for. The moodis set to be dark to emit feeling of grand intention or determination. The colours are high contrast to bring out the main features. I played around with the character design a little to see what other effects I could achieve in adjusting him slightly and giving him a more realist look.
Pros:
- The colours of the image compliment it very well due to the strong darkened sky which pops put the main character and the subdued mountains to portray distance.
- The character pops out of the image as intended and the bold outline somewhat suits well with the dark atmosphere.
- The image serves it's purpose of showing emergency and something grand soon to take place.
Cons:
- The character lacks a lot of detail in comparison to the actual background and effects surrounding him, particularly with all the harsh straight lines whereas the environment is a lot more soft.
- The character does not fully look as if he is looking at the light box as intended.
- The mountains do not have much presence within them and could possibly do with more painting adjustments.
- The background might be too dark which brings it forward as opposed to back.
Possible Improvements:
- Nothing too striking here that needs immediately needs changing, although the character could do with less harsher lines and the gradient in the sky needs to be subdued.
Saturday, 16 February 2013
Pitch Presentation No.3
Summary
My third presentation was a general recap of all the work that had taken place since the last presentation in last semester, so there was a lot to show. I have also put up some up the highlights of the presentation with some images of slides.To recap, I basically showcased my previous games and versions of Destony, the flash retro version and the version with the improved art. I talked about my research aim and project and how it has changed since I handed in my proposal.
I started to use my 3rd and final game engine and programming language Unity due to it's wide foundation of support online and it's wise integration with various platforms. So that means I went from coding in Lua on Corona, to coding in Actionscript 3 in Adobe Flash to coding in Javascript in Unity 3.5.
I also showed a mock concept art piece to represent Destony if it was to have a more solemn or eerie atmosphere.
I also showed how my blog was going in semester 2, as well as a mock up of my exhibition and what I want it to look like. Also at the end of every presentation I have a critical reflection of my work.
Feedback
Again, the feedback was quite interesting, as Ryan who was quite excited for my project said that the original aim seems to be deviating and he was right as my original aim had changed from seeing how art effects game-play to studying visual and systems as a whole.
Appraisal:
- Great research as usual.
- Good to see you starting finally deciding on what game format to use.
- Keeping up with advancing your art skills is always great to see.
Constructive Criticism:
- Would be great for us to start seeing what the end result of your project is going to be. Might be good to think about that.
- Find a way to incorporate all your great research into your final project.
Friday, 15 February 2013
Skill and Knowledge Holes
Skills and Knowledge Improvement
In order to successfully complete this project, there is a large amount of knowledge and practical skill needed to carry out the project to a high standard. To prevent the project from being of a lesser quality, I thought I would do a review and list all the areas which would benefit with further practice and development.Project: Game Aesthetics: Systemic and Visual Significance.
Project Aim: How does gameplay design and art design impact the overall aesthetic experience of a game?
When I think about the areas that need to be developed for this certain project, 3 key areas stick out in reflection. These areas are certainly the areas of Programming (for game design), Art (for art design) and Writing (to clearly describe the results).
Specifically:
- To gain a moderate knowledge of programming/coding to carry out the full project (Systemic)
- To advance the polish of my personal art style and visual skills (Visual)
- To further develop my personal writing style (Research & Dissertation)
1. Gain a moderate knowledge of programming/coding to carry out the full project (Systemic)
Understanding of JavaScipt
In order to program the main parts of the Unity3D game so that the interaction of the game is not limited, as currently my understanding is minimal.
Understanding of C#
In order to tackle issues within the game that cannot be handled alone with Javascript within Unity, as I have no C# experience at this point.
Specific programming of Game Events
In order to program very specific parts of the game which requires game function knowledge, such as collision, collecting items, use of variables in games etc. This is essential as I have never programmed a game from the ground up before.
Understanding of programming Menus and Transitions
In order for the game to flow properly and for it to be a fully packaged game rather then just a 1 level prototype as I have yet to program a menu and understand little of it's importance.
2. Advance the polish of my personal art style and visual ability (Visual)
Defining Personal Art Style through Practice
To assist in expressing the importance of art and congruence in design pertaining to my project goal of significant art design as I feel my personal style has yet to flourish.
Life Drawing & Anatomy
To help develop my ability to convey the art with more polish as well as to understand the correct poses when animating as I feel I could improve here.
Character Design
To polish a key part of the art design which the user will interact with throughout the game as I have not fully advanced my character design skill-set.
Environment Design
To polish my level design ability as well as visual style of environment which I have never experimented with much before.
3. Develop my personal writing style to convey information in a succinct manner (Research and Dissertation)
Use of Exaggerated Language
According to my lecturer, I need to tone down my use of exaggerated language that has no academic backing as it doesn't seem as professional especially within an academic sense.
Succinct Writing
To get to the point more often within my writing and to stop waffling or uses too much complex language to explain a simple point which I do at times.
Clear Methodology
To be able to convey and express a more clear method of how the project is going to take place and what results will be discovered along the way as I can often get carried away with the findings and not in their presentation.
Literature and Research
Finally I feel I need to actively read more appropriate books to help my writing in general, as I feel this could help a lot.
Wednesday, 13 February 2013
A Samurai's Tale
Samsung Bada
One thing I feel strongly about as a university student is taking advantage of your opportunities and doing extra curriculum activities. Namely, by doing things outside of your university work to help yourself gain enough skills to gain a good job after University as well as because that is arguably how we humans are meant to live, we are meant to grow and develop, in terms of skills and in terms of our goals and aims.
Last semester I was very busy teaching students part-time as well as trying to finish up my 1st semester. Around that time I was also asked to join a competition team to help with the art for a game with the working title of Samurai Tale. The competition was Samsung Bada and I thought it would be a good opportunity for me to develop my skills.
I find that I am generally a versatile artist and feel like I can comfortably tackle most art tasks. I honestly feel that I have a lot more interest in 2D art, as I feel it connects more with drawing , which is what I feel is traditionally the term of art and that is what I appreciate most in terms of what 'art' is for me. They already had 2 other artists and were needed someone to animate the characters that were made.
I also find much joy in graphic design so I created the logo for the game:
I find that I am generally a versatile artist and feel like I can comfortably tackle most art tasks. I honestly feel that I have a lot more interest in 2D art, as I feel it connects more with drawing , which is what I feel is traditionally the term of art and that is what I appreciate most in terms of what 'art' is for me. They already had 2 other artists and were needed someone to animate the characters that were made.
I also find much joy in graphic design so I created the logo for the game:

The main task that I was assigned to during the design period was doing all of the in game animations, from running, to sword swings, to picking up items, idle, walk etc ect. Creating these animations is a very time consuming procedure and to save time and learn more efficient ways of animating I learnt how to repeat animation loops using the graph editor and other advanced techniques such as coding objects. Overall it was a great learning experience and I feel I have personally gained more skill within 3D animation of top of what I already knew beforehand.
Bellow is a video of one of the animations I did of the main Hero character:
Tuesday, 12 February 2013
Creating Subtle Shadows with New Copic Markers
As the same as last year, I am trying to keep up with my personal development work. Here are some drawings I did for Life drawing which I try to attend every week. Looking back now at the drawings I have, I can see that I am improving my general skills and feel a lot more confident that I am able to draw anything I set out to draw. I remember in the past, I always found it to be a struggle to actually develop and establish a certain style, although looking at my drawings bellow, I feel that I finally have an art style, which is based on using thin lines and soft tones to establish the image.
I recently bought a set of grey scale COPIC markers which have been a great help in establishing a deeper and eye catching image. It really makes the image pop off of the page and really adds more interest to the image. I found it amazing how such a simple addition to the page could create such meaningful results.
The above image was a 15 Minute sketch of another sketch in the life drawing room which displays 3 figures which were expressed so well and their dynamic poses with minimal line-work which I thought worked really well.
The above image was of the model Olympia which I felt I was really happy with, it was a 15 minute pose but I really felt that I captured her anatomy correctly and it really has some life within it.
The above sketch was a 15 minute sketch of the model in a very interesting and challenging position, although somehow it turned out really well and I was really happy with the final results. The subtle lines that were drawn and the overall composition and use of colour made this turn out quite strikingly.
The image above was of the model standing up and was another 15 minute pose. I was happy with the way this one turned out and the dark grey shading of the hair turned out really well and brought more depth to the image.
The image bellow was a quick sketch of the lecture environment and the first proper time I used the COPIC marker pens and they really do bring great results and I plan to use them as a congruent theme throughout this year's sketchbook.
Monday, 11 February 2013
Supervisor Meeting 2
I had my 2nd supervisor meeting with Dayna, this week there wasn't as much to discuss as we discussed a lot of things in depth the previous week, although the project is coming along fairly well. We discussed that it would be nice for him to see some of the systemic progress of the project and he wanted to see the development of the game so if I had any issues I could ask academics for assistance.
Here is what we discussed in detail:
Here is what we discussed in detail:
Meeting
Agenda:
·
The 2nd meeting to discuss
the week’s progress.
·
Discussing relevant research to
assist in the project.
·
Discuss the approach to tacking the
dissertation.
Progress
Report:
·
Some more in depth research that is
relevant to the dissertation was done.
·
Started to learn Unity 3.5 which will
be used to create the final project.
·
Did a few hours of life drawing in
sketchbook.
·
Created more in-depth sketches of
game concept.
Agreed
action points:
·
Show some of the game in Unity for
the next meeting.
·
Start drafting the dissertation out,
even just the introduction.
·
Show some of the new research and
discuss it next week.
·
Discuss your programing issues with
Grant.
Saturday, 9 February 2013
Getting Technical with Unity
Personal Development
From Corona SDK, to Adobe Flash and now onto Unity3D. Some would say that using 3 different gaming engines is a risky thing to do to create a final project prototype within 8 months. I would have to agree, although I also see a different perspective in which I have personally gained so much by trying all three engines and slowly but surely beginning to understand the other side, namely, programming/coding. I started this semester with little Unity3D experience and being an artist with no programming experience before this project, I feel I have struggled and hit many walls so far, although at the same time learnt so much.Corona SDK used a programming language called Lua, which was very simple to use for beginners and was quite appropriate for me, Adobe Flash used actionscipt which was also quite easy to learn. Unity uses a combination of Javascipt and C# as well as Boo Script, all of which are particularly used for 3D gaming within the industry and are of a high level. Some might also say that programming a 2D game in a 3D engine is an unnecessary hassle, I would also agree with that to a certain extent, although after a lot of extensive research on games that were developed and had systemic and aesthetic value. I came to find that certain games such as Thomas was Alone was created in Unity by a single developer, and the feel and visuals that were so clean and crisp in Unity, but most importantly the support from the community sealed the deal.
Learning JavaScript within Unity
Just like learning a new spoken language, learning a new coding language is the same, there is a steep learning curve before you can speak or in coding, before you can actually code something yourself. Luckily, there is what seems like an infinite resource of tutorials and videos online to help when you are in need of some direction or forums and helpful professional and hobbyist who are willing to lend a helping hand.
To start with, there is a useful tutorial online called 'Introduction to scripting with Unity', which was exactly what i was needing in order to get kick started with Unity as the bottom line is with any gaming software is that it's preferable if you know how to code, or if not that, at least understand how it works. This can also be related with learning a new spoken language, when you are in a different country (gaming engine), to get around, it is good to know some of that native spoken language (coding language for software) and if not, it is always good to be able to understand even a little bit (dictionary on hand, the basics: hello, good bye, where is the toilet).
The tutorial can be found here: http://docs.unity3d.com/Documentation/Images/manual/ScriptingTutorial.pdf
The tutorial starts off by suggesting the aim and the requirements to fulfill the tutorial, along with a table of contents. This often reminds me that the structure of academic articles or written papers are implemented in a wide range of publications including this one, books, magazines, reports of all kinds and the writing structure you learn at university is essential in many fields of life.
The main bulk of the tutorial teaches you the basics of getting familiar with Unity, meaning getting used to the interface, particularly with the camera and also creating game objects such as the cube above. The tutorial also goes over a simple produced script to try and click and move the object.
It also goes through what naming conventions are within coding which are the basics that every coder needs to learn.
Variables: are things that you can choose or edit, such as a number or adding sounds, materials or other items.
Functions: create the system of code, you usually call a function before you write out a block of code with specific functions.
Classes: these create a hierarchy of functions, it's basically a grouping system for functions.
It also goes over the various names that can replace the Update() function. Each of which has their own purpose when used within coding. A commonly used one that is similar in ActionScript is the OnMouseDown() for a mouse 'click'.
Unity Best Practices
Before starting the project, as with any project, the way you manage and plan what you are going to do within the project are crucial to the success and the speed of the projects completion. After reading several reviews online about people using unity, it was clear to me that for a whole game project, I needed to know certain things about how to keep everything in order and know where things are as well as saving time by knowing the tweaks and tricks.
I then found the following article named "50 tips for working with Unity" which can be found here: http://devmag.org.za/2012/07/12/50-tips-for-working-with-unity-best-practices/
I then found the following article named "50 tips for working with Unity" which can be found here: http://devmag.org.za/2012/07/12/50-tips-for-working-with-unity-best-practices/
The whole article has an abundance of tips and things you should know before using Unity.
The thing that saved me from a lot of hassle was discovering how prefabs should be used for basically everyting. Let me explain why this is:
Unity Prefab: A unity Prefab is basically a grouped object which can contain any combined properties of any objects and it keeps it as one single group object. For example, if you have a game object that has a sound playing and a black material, if you create a new prefab and drag that gameobject into the empty prefab, a prefab is created that will hold those properties and can be dragged and dropped into the game without having to recreate the object by slowly add a black material and sound onto a new game object.
The best thing about this is that it can hold everything that a game object has on it, which means you can have a prefab that has all the scripts and all the textures, materials etc etc. and they will all be saved within that prefab that can be easily coped. It is a life saver, and learning how to use this and take advantage of this early on has been a great help.
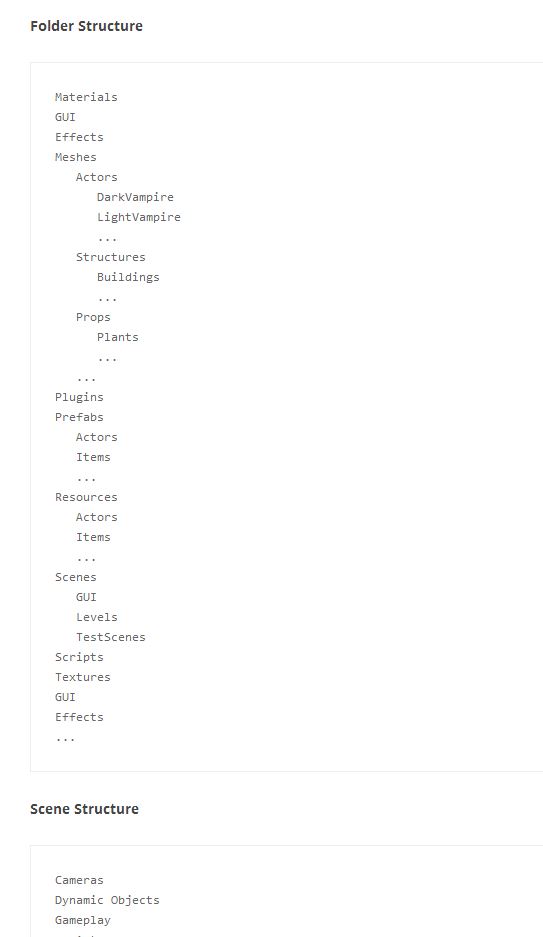
Another tip from the list of 50 that I found helpful was the organisation of folder for your game as this has always been something that I get lost in and find it hard to find my assets now and then, to see how it is meant to be done, brings about a sense of order and makes you realize that although it takes time to organize a life like this, in the long run it will be worth it, particularly if you are working with others to clarify where certain assets are.
This has been a great beginning to venturing into Unity and although i notice that I have a long way to go, with practice I feel I can get there and will continue to grow my technical ability.
Friday, 1 February 2013
Supervisor Meeting 1
I had my first meeting with Dayna to discuss my project on a supervisor basis, I was stressing out about having to produce and show a lot of work, although Dayna calmed me down and said I had already done a lot of work, so that was comforting, although no excuse to stop working.
Here are the things that were discussed:
Here are the things that were discussed:
Meeting
Agenda:
·
First meeting to discuss everything
about the project so far.
·
To discuss the appropriateness of the
project aim and objectives.
·
Show all the work from semester 1 and
discuss the next action steps.
·
Prepare the learning contract.
·
Discuss the proposal results and
corrections.
Progress
Report:
·
The project has a clear direction and
it is clear what the next steps are.
·
A prototype of the game has been
created early on.
·
There was a great body of work from
first semester, now it is about creating the final project and spending time on
that.
·
The proposal from last semester was
well written and lays a great foundation for the project.
·
The research presented is on an
interesting topic which can be of great academic use if applied correctly.
Agreed
action points:
·
Create some small actionable goals
for the next step/stage of your game.
·
Start drafting the dissertation out,
even just the introduction.
·
Start collecting new research which
expands on your proposal.
·
Build upon your learning contract for
this semester and present it to Dayna.
Life Drawing: Addressing Skill Gaps
Further life drawing personal development.
These sketches were done to focus on particular skill gaps.
The hands in particular, many find extremely difficult to draw, I myself find them hard to draw in terms of being believable with no references.
Why do people struggle so much with hands?
People struggle to draw hands effectively due to their detailed nature and unpredictability. Unpredictable due to there being five fingers which must all be considered in terms of angle, perspective and length. It is hard enough to predict what the perspective of a single object is, so when dealing with five fingers it can get tricky.
My Solution:
My solution to this is to draw the palm of the hand first, then to branch off five fingers as blocks with two pivots within it. This way, if you get the palm right itself, it's just a matter of thinking about how far certain fingers can bend and then deciding what type of hand you are drawing; a soft feminine hand, a strong rough masculine hand etc etc.
A comparison sketch of the same person, one done in 15 minutes and one done in 5 minutes.
Observational drawing from a side on angle which I sometimes struggle with, particular with the features of the nose and lips. This was a rather successful attempt.
An observational drawing of female, this one in particular I was focusing on shading and lighting which I sometimes struggle with, this turned out fairly successful as I created a lot more softer shadows.
Subscribe to:
Comments (Atom)

















.jpg)
.jpg)